Customise via CSS
As the SuperWEB2 user interface is an HTML document you can use CSS to customise the style. We recommend that you have a basic understanding of CSS before you make customisations of this type.
If you upgrade your SuperWEB2, you will need to reapply any customisations you have made.
CSS File Locations
The CSS files used for SuperWEB2 are located in the <tomcat-home>\webapps\webapi\ directory and sub directories.
| Files |
|---|
<tomcat-home>\webapps\webapi\common-styles.css |
| <tomcat-home>\webapps\webapi\graphView\chartView.css |
<tomcat-home>\webapps\webapi\layout\optionsMenu.css <tomcat-home>\webapps\webapi\layout\sw2-layout.css |
| <tomcat-home>\webapps\webapi\mapView\mapView.css |
<tomcat-home>\webapps\webapi\online-help\styles\common-styles.css <tomcat-home>\webapps\webapi\online-help\styles\confluence.css <tomcat-home>\webapps\webapi\online-help\styles\layout.css <tomcat-home>\webapps\webapi\online-help\styles\optionsMenu.css <tomcat-home>\webapps\webapi\online-help\styles\site.css <tomcat-home>\webapps\webapi\online-help\styles\style.css |
| <tomcat-home>\webapps\webapi\preferences\editPreferences.css |
<tomcat-home>\webapps\webapi\stylesheets\contentHeading.css <tomcat-home>\webapps\webapi\stylesheets\default.css <tomcat-home>\webapps\webapi\stylesheets\login.css <tomcat-home>\webapps\webapi\stylesheets\RecordView.css <tomcat-home>\webapps\webapi\stylesheets\sw2skin-recordview.css |
<tomcat-home>\webapps\webapi\tableView\customData.css <tomcat-home>\webapps\webapi\tableView\modals.css <tomcat-home>\webapps\webapi\tableView\schemaTree.css <tomcat-home>\webapps\webapi\tableView\tableView.css |
| <tomcat-home>\webapps\webapi\user\user.css |
Many web browsers include developer tools that have an element selector or inspector. A selector can identify the style or class you need to edit and in which CSS file it is located.
Customisation Examples
Change Button Colour
This example shows how to change the colour of buttons from the default blue (#4275b7) to red (#b74941).
This element is located in <tomcat-home>\webapps\webapi\common-styles.css.
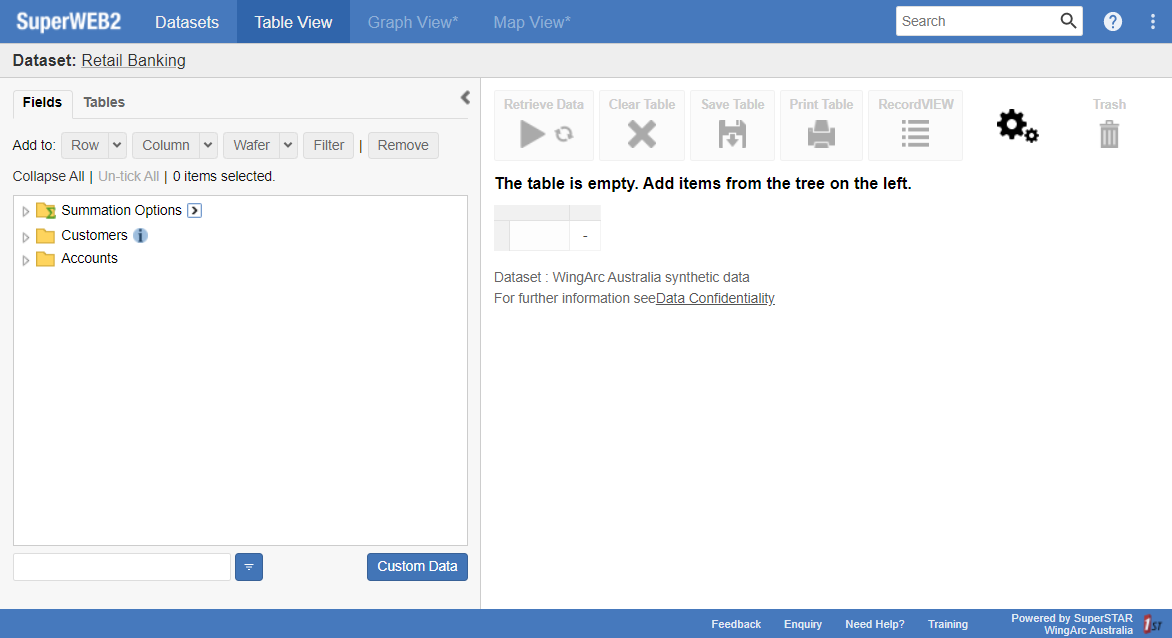
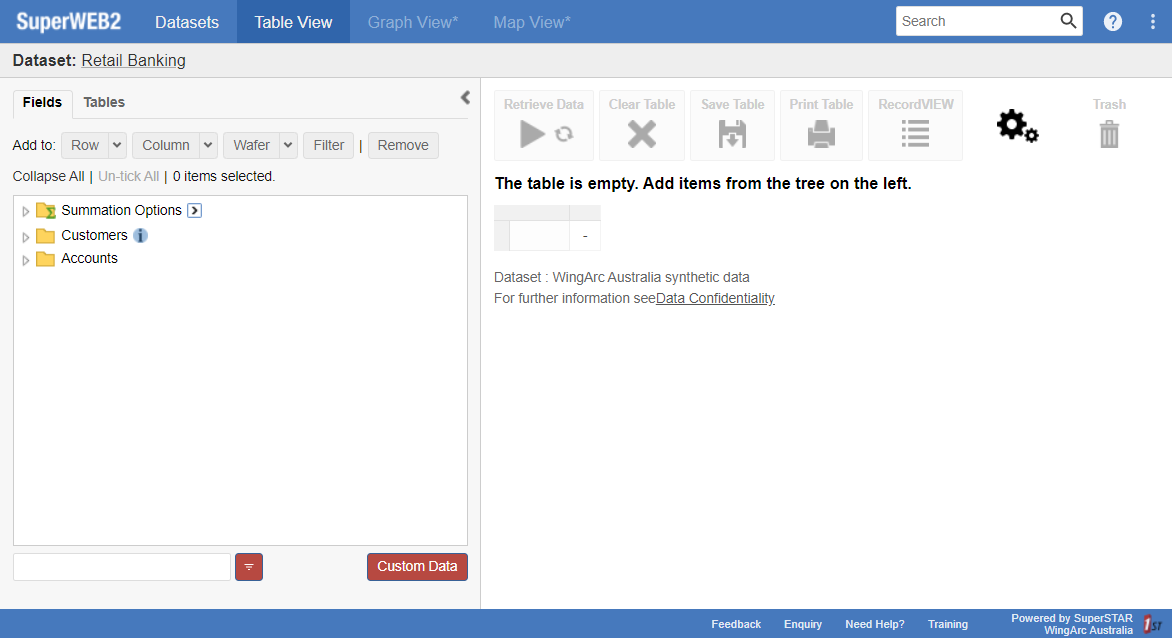
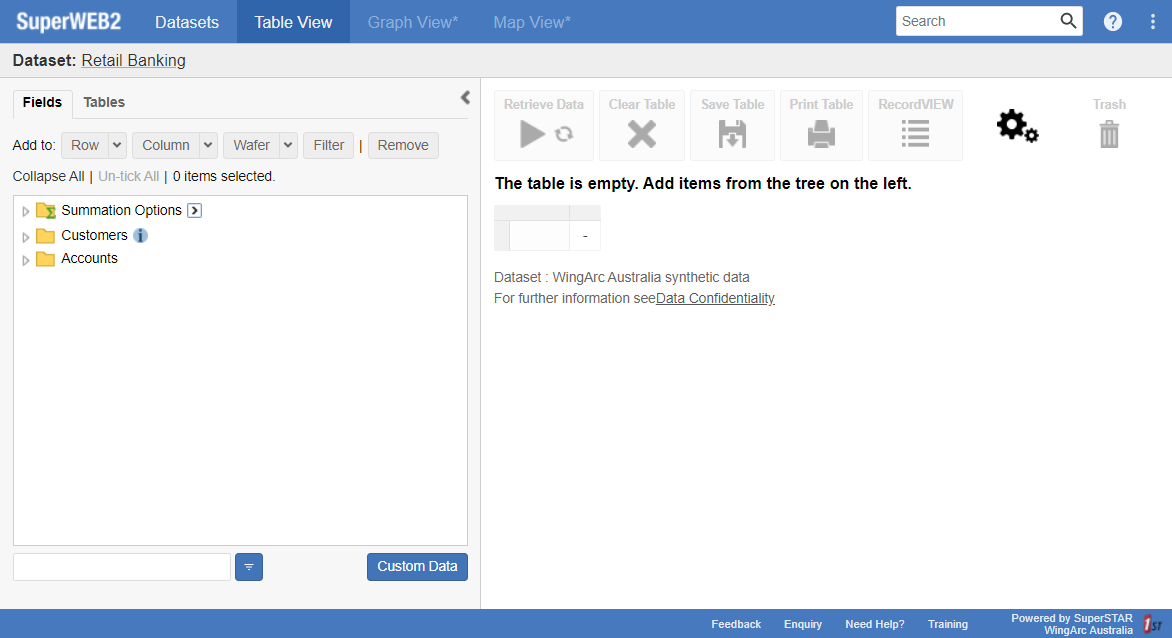
Default Button Colour

common-styles.css
.activeButton {
/* change .dijitButtonNode in mapView.css too */
color: #fff;
background: #4275b7;
cursor: pointer;
}Customised Button Colour

common-styles.css
.activeButton {
/* change .dijitButtonNode in mapView.css too */
color: #fff;
background: #b74941;
cursor: pointer;
}When customising elements you may need to identify and change multiple classes in multiple CSS files to make a style consistent across all views and pages.
For buttons, for example, you will need to edit the following:
| Class | Location | Notes |
|---|---|---|
| <tomcat-home>\webapps\webapi\common-styles.css | Related to all buttons. |
.dijitButtonNode | <tomcat-home>\webapps\webapi\mapView\mapView.css | Related to buttons in Map View. |
.x-btn | <tomcat-home>\webapps\webapi\stylesheets\sw2skin-recordview.css | Related to buttons in Record View. |
Change Header and Footer Colour
This example shows how to change the default header (.sw2-page-header) and footer (.sw2-footer) colour from the default blue (#4679bd) to red (#b74941).
These elements are located in <tomcat-home>\webapps\webapi\layout\sw2-layout.css.
Default Header and Footer

sw2-layout.css
.sw2-page-header {
font-size: 13px;
background: #4679bd;
min-width: 550px;
}
.sw2-footer {
background: #4679bd;
overflow: hidden;
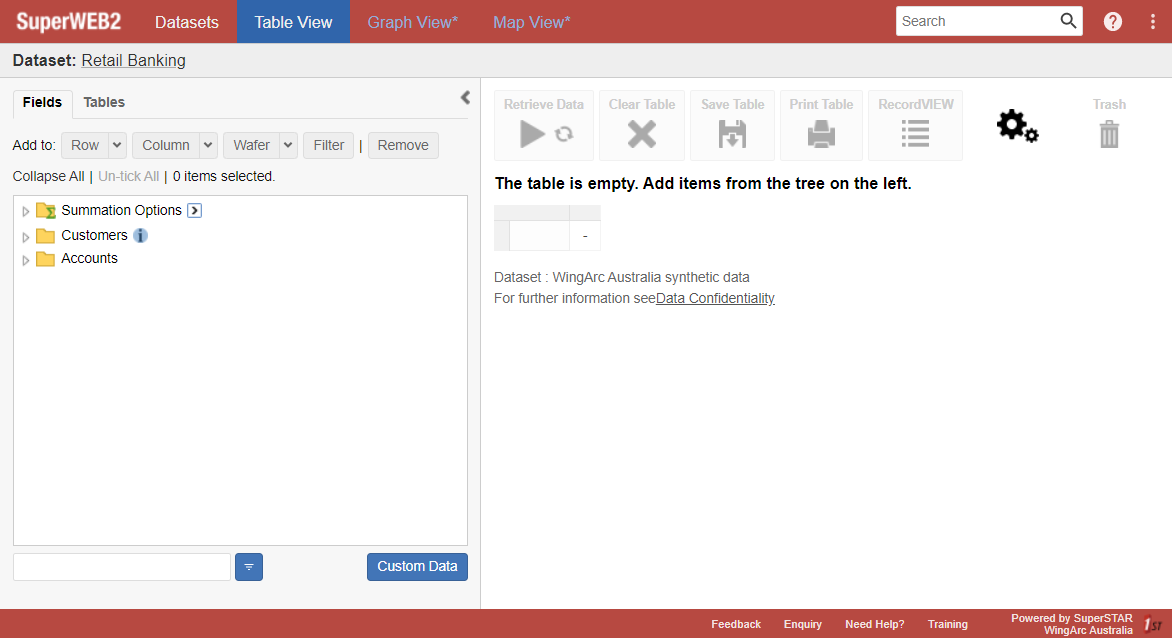
}Customised Header and Footer

sw2-layout.css
.sw2-page-header {
font-size: 13px;
background: #b74941;
min-width: 550px;
}
.sw2-footer {
background: #b74941;
overflow: hidden;
}