Configure the Text on the Data Catalogue Page
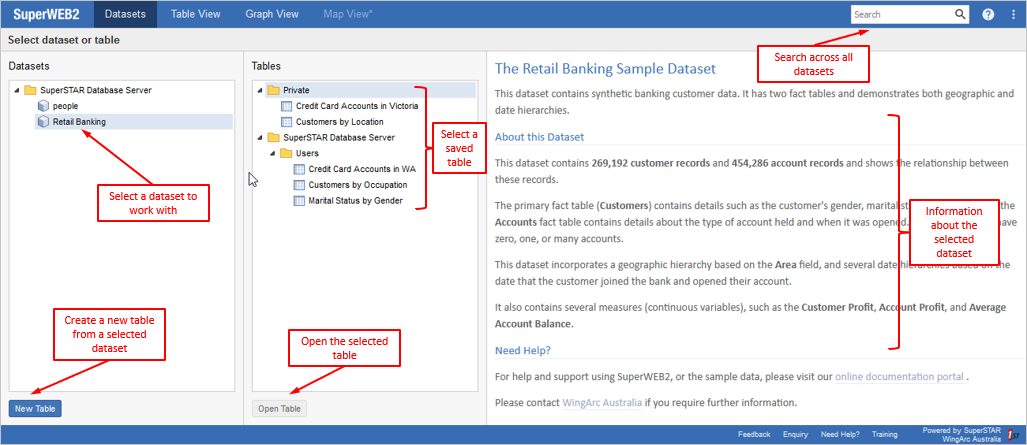
When you first log in to SuperWEB2, it displays the catalogue of available datasets. This shows a list of datasets and tables on the left, and some information about the available data on the right. As you click on different datasets, the pane on the right changes to show information about the one that is currently selected.

The text shown on the right of this page is completely customisable. By default, this text is stored in static HTML pages stored on the server, although you can use the metadata database instead.
With the standard setup:
- The source for the default welcome text is stored in <tomcat_home>\webapps\webapi\info\frontpage.html.
- Each individual dataset can also have its own "home page", which will be displayed if you click once on that dataset in the list (double clicking a dataset opens it in Table View so you can start creating tables). The location for these custom home pages is based on the dataset ID.
For example:
| If the ID is... | The HTML File Location Must Be... |
|---|---|
| bank | <tomcat_home>\webapps\webapi\info\bank.html |
| people | <tomcat_home>\webapps\webapi\info\people.html |
To make it easier to configure this, if a dataset does not already have an HTML file in the correct location, then one will be created automatically the first time any user clicks on it. This file will initially be an empty HTML file.
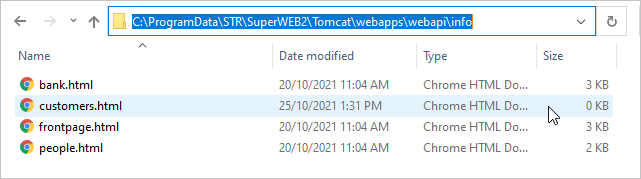
For example, a user has clicked the customers dataset but there is no existing HTML file, so SuperWEB2 creates a 0KB file called customers.html:

While the HTML file is empty, SuperWEB2 continues to display the default welcome text (frontpage.html) instead whenever that dataset is selected. As soon as you add some content to the dataset's HTML file then SuperWEB2 will start displaying your custom content for that dataset instead.
You can find out the ID of a dataset by logging into SuperADMIN and typing the command cat databases.
Creating Different Pages for Different Languages
You can configure different dataset information pages for different languages.
To use this feature, the filename of the HTML page must include a language tag, which consists of an an underscore and the two character ISO 639-1 language code. For example:
| If the ID is... | The HTML file for German must be... | The HTML file for Russian must be... |
|---|---|---|
| bank | <tomcat_home>\webapps\webapi\info\bank_de.html | <tomcat_home>\webapps\webapi\info\bank_ru.html |
| people | <tomcat_home>\webapps\webapi\info\people_de.html | <tomcat_home>\webapps\webapi\info\people_ru.html |
You can also create different versions of frontpage.html, by adding the language code to the filename. For example, frontpage_de.html and frontpage_ru.html.
Which Language Will Be Shown?
- If SuperWEB2 is configured for multiple dataset languages, then it will show the page for the currently selected dataset language.
- Alternatively, it will show the page for the currently selected user interface language.
- If the relevant HTML file for a particular language does not exist, then SuperWEB2 will automatically create an empty HTML file with the correct name and location the first time a user selects that dataset. This will initially be an empty HTML file. While this file is empty, SuperWEB2 will display the default file for that dataset (or the default welcome text if the dataset's default file is also empty).
For example, if the current language is German, then:
- If bank_de.html is empty, SuperWEB2 will display bank.html.
- If bank.html is also empty, SuperWEB2 will display frontpage_de.html.
- If frontpage_de.html is also empty, SuperWEB2 will display frontpage.html.
Link to Other Info Pages
You can use a special URL parameter if you want to link from one HTML info page to another info page. If a user follows the link, then SuperWEB2 will display that dataset's info page and select the dataset in the list on the left.
To create these links, add #db=<dataset_id> to the end of the SuperWEB2 URL. For example:
/webapi/jsf/dataCatalogueExplorer.xhtml#db=bankAs the info pages are displayed within an iframe, you will also need to set the target element of the HTML <a> tag to either _top or _parent. For example:
Please see <a href="/webapi/jsf/dataCatalogueExplorer.xhtml#db=bank" target="_top">the bank dataset</a> for more information.These links are intended for use within info pages, and only work if the user is already logged in. If you want to link directly to a dataset from outside of SuperWEB2 (for example, you want to include a link on your website or intranet), use direct URLs instead.
Use the Metadata Database to store the Data Catalogue Text
If you have configured SuperWEB2 to use the metadata server for multilingual datasets, then you can choose to store the information pages in the metadata database instead of using static HTML pages.
Learn more about using the metadata database to store the information pages.
Use the Metadata Database to store Metadata Links Displayed on the Data Catalogue Page
If you are using the metadata server, it is also possible to display links to external metadata on this page.
Learn more about displaying metadata links on the dataset catalogue page.
Using CSS Styles
You can use CSS styles to provide custom formatting in your HTML. Use a <style> tag in the <head> of the HTML file to specify CSS styles used in the page.
Pages are loaded in an iframe, so if you want to link to an separate external CSS style sheet, you must either use an absolute path or the fully qualified path to the stylesheet. For example:
<link type="text/css" rel="stylesheet" href="/webapi/jsf/stylesheet/style.css" />