Regulatory and Privacy Compliance
This page contains information to assist you in meeting your obligations under privacy legislation, such as the EU General Data Protection Regulation (GDPR).
Browser Storage of Information About Users
SuperWEB2 stores some information about users in cookies and local storage:
Cookies
SuperWEB2 uses 2 temporary cookies. These are only used for the duration of the current browser session.
Name | Stores |
|---|---|
| JSESSIONID | The ID of the current session, so that the server can identify it. |
| oam.Flash.RENDERMAP.TOKEN | Short term storage of page state (this is stored in the browser to help maintain the state through redirects and page changes). |
Local Storage
Local storage is a JavaScript accessible space on the browser (similar to cookies). SuperWEB2 uses local storage for the following information:
- Whether a guest user has already viewed the tour (to prevent them having to close it every time they start a new guest session).
- The width of the schema pane in Table View.
The data in local storage does not expire, but a user can remove it manually by clearing their browser cache.
User Registration and Consent
If you have enabled user registration on your SuperWEB2 deployment, and you intend to use the details supplied by your users for any other purposes, such as sending mass emails to your registered users, then it is important to ensure you have obtained consent from those users, in accordance with the relevant legislation that applies to your territory and that of your users.
The user registration form is designed to allow you to add whatever additional fields you need to collect at registration time (for full details on how to do this, refer to Add Extra Fields to the Signup Form), so you may wish to add a check box asking for consent to receive email updates from you.
For example, you might choose to add a check box asking for consent to receive updates from you, similar to the following:

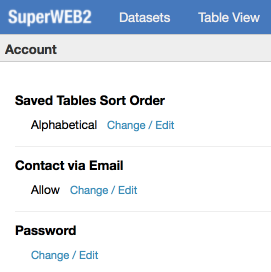
It is possible for users to update their response to this question from the Account section of SuperWEB2:

Obtain a List of Registered Users who have Consented to Email
Data from extra fields you add to the sign up form is stored in the REG_EXTRA table of the SuperADMIN catalogue (this is either stored in an H2 database or another RDBMS if you have configured this) as key value pairs. The key is defined by you when you add the field to the form, and the value is whatever was entered by the user.
allowContact.
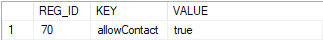
For example, a user selecting the check box on the registration form might produce a record in the REG_EXTRA table similar to the following:

The REG_ID value is the ID of the registered user, and will correspond to this user's record in the SELF_REG table.
To obtain a list of registered users who have consented to updates, you could run a SQL query that joins the SELF_REG and REG_EXTRA tables on the REG_ID. For example:
SELECT [SELF_REG].[ID], [SELF_REG].[EMAIL], [SELF_REG].[NAME]
FROM [REG_EXTRA] INNER JOIN
[SELF_REG] ON [REG_EXTRA].[REG_ID] = [SELF_REG].[ID]
WHERE ([REG_EXTRA].[KEY] = 'allowContact') AND ([REG_EXTRA].[VALUE] = 'true')Configure SuperWEB2 so Users can Opt In or Out of Email Updates
Follow these steps to configure SuperWEB2 so that users can opt in or out of email updates:
Step 1 - Add the Extra Field to your User Registration Form
Follow the steps in Add Extra Fields to the Signup Form to add the extra question to your registration form. Make sure you set the key of your additional field to allowContact. For example, you might add a field similar to the following:
<div class="user-form-inputContainer">
<h:outputLabel for="userRegistration-allowContact" value="#{labels['register.signUpForm.allowContact.label']}" />
<input type="checkbox"
id="userRegistration-allowContact" value="true" style="margin-top: 10px;"/>
<div id="userRegistration-allowContact-error" class="user-form-field-error"></div>
</div>As described in Add Extra Fields to the Signup Form you will also need to:
- Add the relevant text strings for the form label to the appropriate common_labels.properties files.
- Configure the form to submit this field by adding the following to the
"extras" : { }section of thegetSignUpFormDatafunction in the Javascript at the top of the file:
"allowContact": $("#userRegistration-allowContact:checked").val()Step 2 - Enable the Account Setting
The option for a user to change their email preference is not displayed in the Account page by default. To show it, set the value of preferences.usersCanChangeContactPreferences to true in the configuration.properties file. You will need to restart the SuperWEB2 service to apply this change.
Deletion of Account Details
Registered users have the option to delete their account, via the account settings page. This action deletes all the information about that user from the user registration database.
See Delete your Account for more details.
Deleting an account only removes the user's details from the user registration database. It will not remove information about that user's activities from the logs (such as when they logged in and out, and what tabulations they ran). See Audit Logging for more details about the type of information that is logged about individual user activity in SuperWEB2.
