Add Extra Fields to the Signup Form
By default, the user registration system only collects the following information:
- Email address (used to login to SuperWEB2)
- Name (optional)
- Password
You may wish to collect additional information from users who sign up for an account. You can add any other fields you want to collect by making some changes to the registration form.
The steps described in this section require basic HTML and Javascript experience. Please contact support for assistance if necessary.
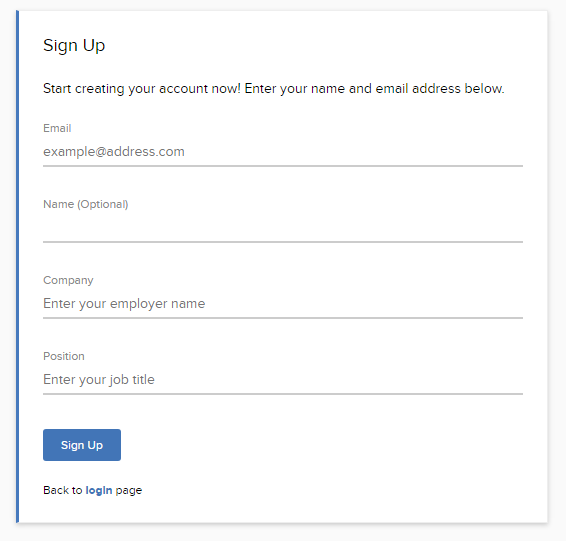
For example, you might want to collect details of the user's company and role:

The additional data that is submitted by users registering for an account will be stored in the REG_EXTRA table in the SuperADMIN catalogue (this is either stored in an H2 database or
another RDBMS if you have configured this
). This table has three columns:
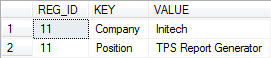
REG_ID | The ID of the registered user. Each registered user will also have a record in the SELF_REG table, and this ID can be used to link the additional information to a registered user. |
|---|---|
KEY | A key that identifies which field in the form this record relates to. You set this when you add the fields to the form. |
VALUE | The value entered by the user. |
For example:

Step 1 - Add your Fields to the Form
The first step is to add your fields to the signup form. This is stored in <tomcat_home>\webapps\webapi\user\userRegistration.xhtml
-
Open userRegistration.xhtml in a text editor.
Make a backup copy of this file before making any changes.
-
Locate the section containing the form fields, which will be similar to the following:
XML<div class="user-form-inputContainer"> <label for="userRegistration-email">#{labels['register.signUpForm.email.label']}</label> <input type="email" id="userRegistration-email" placeholder="#{labels['register.signUpForm.email.placeholder']}" /> <div id="userRegistration-email-error" class="user-form-field-error" role="alert"></div> </div> <div class="user-form-inputContainer"> <label for="userRegistration-name">#{labels['register.signUpForm.name.label']}</label> <input type="text" id="userRegistration-name" placeholder="#{labels['register.signUpForm.name.placeholder']}" /> <div id="userRegistration-name-error" class="user-form-field-error" role="alert"></div> </div> <div class="user-panel-buttons"> <input id="userRegistration-submit" type="submit" class="activeButton bigButton" value="#{labels['register.signUpForm.submit']}" /> </div>Each
<div class="user-form-inputContainer> ... </div>element represents a single form field, while the<div class="user-panel-buttons"> ... </div>section contains the submit button. -
Add a new
<div class="user-form-inputContainer> ... </div>section for each new field you want to add. For example, the following code adds a field for the user to enter their company name:XML<div class="user-form-inputContainer"> <label for="userRegistration-company">#{labels['register.signUpForm.company.label']}</label> <input type="text" id="userRegistration-company" placeholder="#{labels['register.signUpForm.company.placeholder']}" /> </div>Where:
<label for="userRegistration-company">
This is the label displayed above the form field. Set forto the same value as theidof theinputelement.#{labels['register.signUpForm.company.label']}The text label that appears above the form field. In this example, the property key is register.signUpForm.company.label.<input type="text"
The type of form field you are adding. In this case, a text box. You can use any standard HTML form field. id="userRegistration-company"
This is a unique ID for the form field. Use the format userRegistration-<field_name>(where<field_name>is the name of the field you are adding).placeholder="#{labels['register.signUpForm.company.placeholder']}"/>The placeholder text that will appear in the form field until the user enters something.
All text that appears onscreen should be added as references to translatable property keys, rather than hardcoded text. In this example, the property key is
register.signUpForm.company.placeholder. You will add the actual text for this in a later step.
Step 2 - Configure the Form to Submit the Additional Fields
Locate the following section of userRegistration.xhtml:
var getSignUpFormData = function() {
const trimmedName = $name.val().trim();
return withBaseUrl({
name: trimmedName.length === 0 ? $email.val() : trimmedName,
extras: {}
});
};For each additional field you have added, add "<field_name>": $("#<form_field_id>").val() to the extras section, where <field_key> is a key value that will be used to identify this piece of information in the REG_EXTRA tabel in the user database and <form_field_id> is the ID you set on the <input> field. For example:
var getSignUpFormData = function() {
const trimmedName = $name.val().trim();
return withBaseUrl({
name: trimmedName.length === 0 ? $email.val() : trimmedName,
"extras": { "Company": $("#userRegistration-company").val() }
};
};If you have added multiple fields, separate them with a comma. For example:
var getSignUpFormData = function() {
const trimmedName = $name.val().trim();
return withBaseUrl({
name: trimmedName.length === 0 ? $email.val() : trimmedName,
"extras": { "Company": $("#userRegistration-company").val(), "Position": $("#userRegistration-position").val() }
};
};Step 3 - Add your Text Strings and Translations
As shown by the example above, all onscreen text should be included as references to translatable property keys, rather than hardcoded text.
In this example, the properties used are register.signUpForm.company.placeholder and register.signUpForm.company.label. You will need to add these properties and their corresponding translations to all the different language versions of the common_labels.properties file (located in <tomcat_home>\webapps\webapi\WEB-INF\classes\) for the languages in use in your deployment.
Open the file in a text editor and locate the section with the existing register keys, then add your translations for the new ones.
For example:
register.signUpForm.company.label=Company
register.signUpForm.company.placeholder=Enter your employer nameStep 4 - Add Input Validation (Optional)
You may want to add some input validation for the new fields. For example, you may want to set a field to be required, or enforce other constraints (such as ensuring that the value entered by the user is at least 5 characters long).
Basic Validation
For basic validation, you can simply add required="required" to the <input/> element:
<input type="text" required="required"
id="userRegistration-company"
placeholder="#{labels['register.signUpForm.company.placeholder']}" />Any modern web browser (HTML 5 compliant) will prevent the form from being submitted until a value is entered for this field.

One drawback of this option is that any messages displayed are controlled by the browser (so they will differ depending on the end user's browser and you cannot change the message content or styling).
Custom Validation
If you want more advanced validation and control over the error message that is displayed, you will need to add some additional HTML and some custom Javascript:
-
Add
<div id="<field_id>-error" class="user-form-field-error" role="alert"></div>before the closing<div>of the form field (replace<field_id>with the ID you used for the form field). This will be used to display your custom validation error message (if any):XML<div class="user-form-inputContainer"> <label for="userRegistration-name">#{labels['register.signUpForm.company.label']}</label> <input type="text" id="userRegistration-name" placeholder="#{labels['register.signUpForm.company.placeholder']}" /> <div id="userRegistration-company-error" class="user-form-field-error" role="alert"></div> </div> -
In the
<script> ... </script>section at the top of the file, add a new custom validator within the$(document).ready()functionFor example, the following Javascript validates that the company name entered by the user is at least 5 characters long:
JSvar checkCompanyAndShowError = function () { var $company = $("#userRegistration-company"); var $companyError = $("#userRegistration-company-error"); var isCompanyValid = $company.val().length > 5; if ($company.val().length <= 5) { userRegistration.showFieldError($company, $companyError, "#{labels['register.signUpForm.error.company']}"); } else { userRegistration.hideFieldError($company, $companyError); } return isCompanyValid; }; -
Add any new properties to the common_labels.properties file. In this example, the error message itself uses the property
register.signUpForm.error.company:CODEregister.signUpForm.error.company=Please enter at least 5 characters -
Locate the form validator section:
JSvar formValidator = function () { return window.userRegistration.checkEmailAndShowError(); };Update the validation code to check your new validation function in addition to the existing check that they have entered an email. For example:
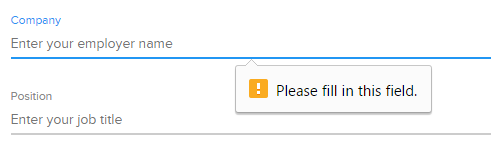
JSvar formValidator = function () { var isValidEmail= window.userRegistration.checkEmailAndShowError(); var isValidCompany = checkCompanyAndShowError(); return isValidEmail && isValidCompany; };For example:

You will need to restart Tomcat or the SuperWEB2 service to apply any changes you make to the common_labels.properties file.